2020/09/06 WEB前端 No Comments css ~ , + > **A~B (波浪号)** 选择前面有A元素的所有B标签 为相同父元素中位于A标签后的所有B元素设置样式 两种元素必须拥有相回的父元素,但是B不必真接紧随A出现 **A>B (大于号)** 是CSS3特有选择器,表示选则A元素的子元素中所有B元素 与AB的区别 A B 选择所有后代元素,但是A>B 只选择一代 **A,B (逗号)** 同时选择A B 两个类,对其应用相同的CSS样式 **A+B(加号)相邻兄弟选择器** 选择紧接在另一个元素后的元素,二者有相同的父元素 例:增加紧接在h1元秦后出现的段落的边距 继续阅读 »
2020/08/17 PHP/Python/Java No Comments php解析获取word内容-phpword **phpword试用说明,php解析word内容,php读取word内容,php获取word内容方法** ```php namespace app\controller; use app\BaseController; class Index extends BaseController { public function index(){ echo ' '; } public function wordtohtml(){ $file = request()->file('file'); $ext_name = strtolower(pathinfo($file->getOriginalNa... 继续阅读 »
2020/07/08 PHP/Python/Java No Comments 钉钉注册回调常见问题解决_PHP环境 **基于官方开放平台提供的PHP Demo进行钉钉业务事件回调接口注册时常见问题及解决:** **1、注册业务事件回调接口请求参数配置说明** ```php call_back_tag:需要监听的事件类型,如:["bpms_task_change", "bpms_instance_change"] token:加解密需要用到的token,自定义 aes_key:数据加密密钥。用于回调数据的加密,长度固定为43个字符,从a-z, A-Z, 0-9共62个字符中选取,可以随机生成 url:接收事件回调的url,必须是公网可以访问的url地址 ``` **2、接收事件回调的url页面加解密配置说明-测试回调URL** ```php //企业内部应用开发可以忽略该项 define("CR... 继续阅读 »
2020/04/19 PHP/Python/Java No Comments tp6 GatewayWorker IM ##### thinkphp6使用gatewayworker开发IM,thinkphp6使用Workerman gateway_worker实现IM. ####说明: `1、本文调试基于centos、lnmp开发环境。` `2、thinkphp6多应用模式` `3、配置文件、事件回调文件更改后需要重启worker服务才会生效` ## 一、基础:了解GatewayWorker > GatewayWorker基于Workerman开发的一个项目框架,用于快速开发TCP长连接应用,例如app推送服务端、即时IM服务端、游戏服务端、物联网、智能家居等等 > GatewayWorker使用经典的Gateway和Worker进程模型。Gateway进程负责维持客户端连接,并转发客户端的数据给... 继续阅读 »
2020/04/10 PHP/Python/Java No Comments 使用fastcgi_finish_request实现异步操作提高页面响应速度 当PHP运行在FastCGI模式时,PHP FPM提供了一个名为fastcgi_finish_request()的函数方法。 按照文档上的说法,此方法可以提高请求的处理速度,如果有些处理可以在页面生成完后再进行,就可以使用这个方法。如: **1、**用户注册后的短信发送 或 邮件发送 **2、**局部代码延迟执行 **3、**运行日志记录 等一些耗时操作可以转化为异步操作,示例: ```php header('Content-Type:application/json; charset=utf-8'); $result = []; $result = [ 'code' => 200, 'msg' => 'Success', 'data' => '页面输出展示的内容(用户可以看... 继续阅读 »
2019/12/17 PHP/Python/Java, 服务器技术 No Comments curl无输出_返回空白_返回77问题解决 最近php7.2.6实例下web业务curl突然无法正常使用或偶尔可用。经排查发现CURL请求时会抛出如下两类错误: - curl Problem with the SSL CA cert (path? access rights?) - 77 CURLE_SSL_CACERT_BADFILE 错误码 参考本站另外一篇文章《[PHP curl函数_解决curl返回空白问题](https://www.fity.cn/post/594.html "PHP curl函数_解决curl返回空白问题")》仍无法解决问题 ```json curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);//禁止 cURL 验证对等证书 curl_setopt($ch,... 继续阅读 »
2019/12/03 WEB前端 No Comments ajax获取Response Headers响应头信息 **ajax type HEAD获取Response Headers信息,ajax通过Response Headers头信息获取服务端时间** **常用场景:**基于服务器端标准时间做倒计时业务使用。 PS:常见开发人员使用本地时间做倒计时参考时间,在客户端时间不准确时会产生歧义或bug。 **示例如下:** ```javascript //jquery引用注意,ajax done需要1.5版本之后支持 $.ajax({ url: "//lab.fity.cn/time/time.gif", type: "HEAD" }).done(function(data, textStatus, jqXHR) { oncallback(jqXHR) }).fail(funct... 继续阅读 »
2019/11/28 WEB前端 No Comments IM语音消息amr文件web网页播放 #### 网页_h5页面播放amr音频编码文件 最近部门在迭代升级IM即时通讯工具过程中,规划新增语音发送,通过综合评估音频文件编码格式定为amr(amr格式文件体积很小,更有利于多端传输。微信语音格式也是该格式)。 音频文件编码格式确定后,主要是解决在网页端的播放(及录制)问题,通过对比选择使用:benz-amr-recorder组件支持amr文件的播放。 benz-amr-recorder:纯前端解码、播放、录音、编码 AMR 音频,无须服务器支持,基于 amr.js 和 RecorderJs。 **参考:** https://github.com/BenzLeung/benz-amr-recorder 注意:由于使用了 amr.js 做编码和解码,因此 js 文件(压... 继续阅读 »
2019/11/15 WEB前端 No Comments validate校验bootstrap-select无效问题_错误提示不隐藏消除问题 **解决jquery validate校验bootstrap-select、select2、selectpicker无效问题_错误提示不隐藏消除问题** ```javascript //解决validate校验bootstrap-select、select2、selectpicker无效问题_错误提示不实时动态隐藏消除问题 $("#user-add .selectpicker").change(function(){ $(this).valid(); }); $("#user-add").validate({ //ignore: ":hidden:not(select)",//解决select校验问题 ………… }); ``` 继续阅读 »
2019/09/25 WEB前端 No Comments uniapp小程序版本更新升级提示 在uni-app开发过程中,应用的版本更新是一个常见的需求。当开发者发布了新版本的小程序后,希望用户在下一次打开旧版小程序时能够收到更新提示,引导用户更新到最新版本。本文介绍了基于uniapp开发的微信小程序迭代更新版本后,用户使用小程序时提示其升级版本。 uniapp vue2代码如下: ```javascript onLaunch: function() { // console.log('App Launch') //微信小程序版本更新提示 const updateManager = uni.getUpdateManager() updateManager.onCheckForUpdate(function (res) { // 请求完新版本信息的... 继续阅读 »
2019/07/20 PHP/Python/Java No Comments 计算两个经纬度的距离/偏差米数_计算周边范围经纬度值 **计算两个经纬度的距离/偏差米数_计算周边范围经纬度值_PHP函数笔记** 计算经纬度距离,首先需要了解球面距离计算公示: ```php r*arccos(cos(lat1*pi()/180 )*cos(lat2*pi()/180)*cos(lng1*pi()/180 -lng2*pi()/180)+ sin(lat1*pi()/180 )*sin(lat2*pi()/180))r*arccos(cos(lat1*pi()/180 )*cos(lat2*pi()/180)*cos(lng1*pi()/180 -lng2*pi()/180)+ sin(lat1*pi()/180 )*sin(lat2*pi()/180)) ``` 其中,lat1,lng1是纬度\经度的弧度单位,r为地球半径。... 继续阅读 »
2018/09/26 PHP/Python/Java No Comments PHP Javabridge使用 ##### 一、php如何调取java方法: php调用java的方法有Javabridge,也有rpc。php里调用java平台封装好的jar包里的class类和方法推荐使用php-java-bridge做桥接。 ##### 二、Javabridge工作原理: 通过服务端打开一个java的监听端口,php调用java时,将对应的方法调用转发给java的指定端口,由java执行完成后将结果返回给php。可以简单的理解php在这里扮演的角色是代理转发,把调用的类方法转交给后端java执行,是一种较为典型的代理模式。 ##### 三、使用步骤: **1、**服务端部署Apache/Nginx+PHP+JDK+Tomcat **2、**下载本文附件[Javabridge](https://w... 继续阅读 »
2018/08/05 WEB前端 No Comments ueditor图片宽度自适应_手机移动端 **ueditor上传图片宽度自适应,ueditor上传图片兼容手机移动端,ueditor上传图片宽度太宽滚动条问题解决** - 如果你引用的是ueditor.all.min.js文件在"+(c.iframeCssUrl前增加: img{max-width:100%} **示例:** ```javascript e=(ie&&browser.version 继续阅读 »
2018/05/27 PHP/Python/Java No Comments PHP一个数组按另一个数组顺序排序 ##### PHP实现将一个数组按另一个数组顺序进行排序,PHP根据一个数组对另一个数组进行排序 ##### 顺序约束数据(20条): ```php $sort_list = array(20) { [0] => int(30702) [1] => int(30373) [2] => int(32110) [3] => int(32207) [4] => int(31923) [5] => int(1497) [6] => int(32003) [7] => int(30397) [8] => int(32086) [9] => int(31920) [10] => int(30795) [11] => int(3192... 继续阅读 »
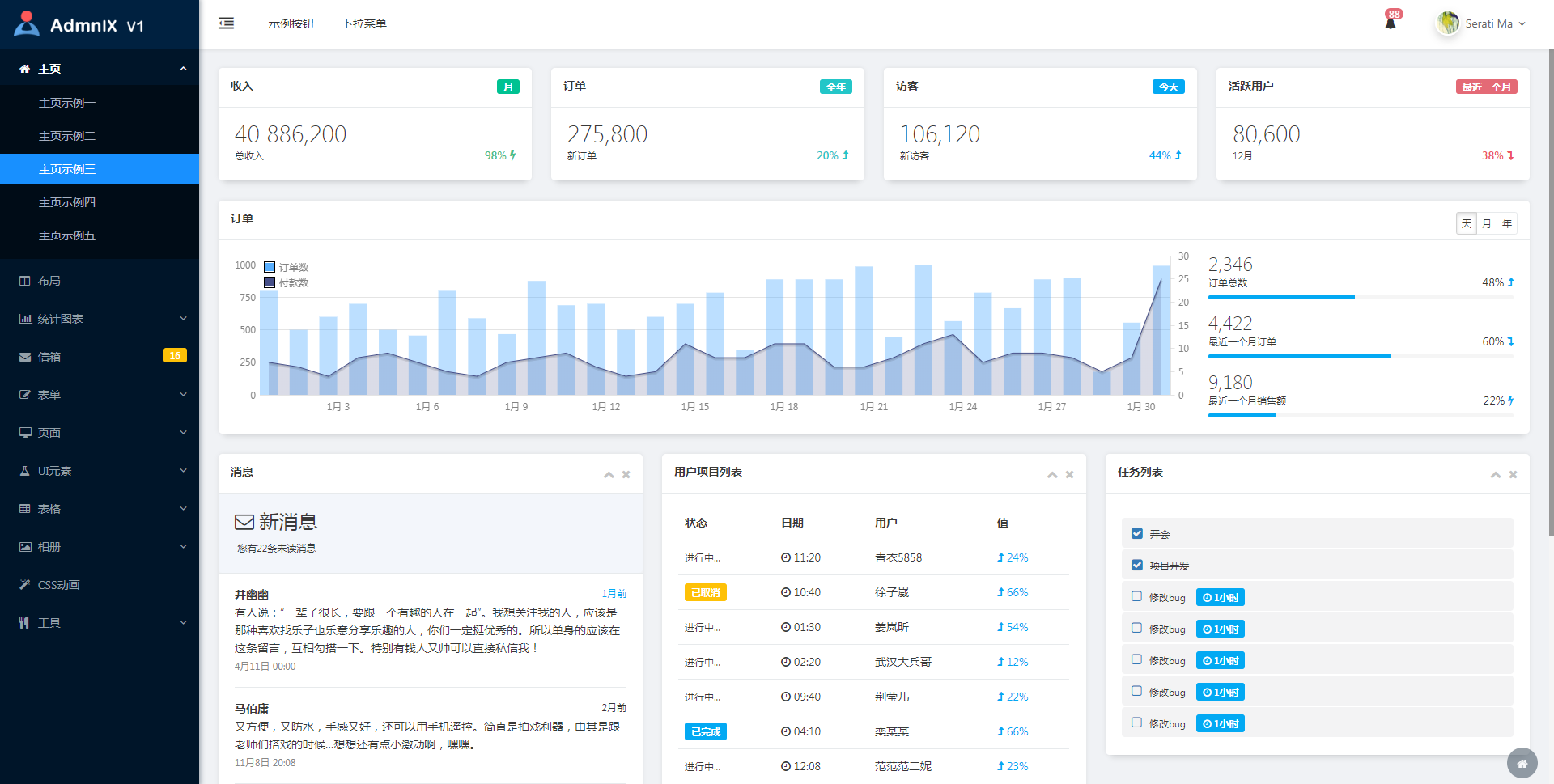
2018/05/20 WEB前端 No Comments AdmnIX前端网站后台管理模板框架 **AdmnIX**是一款基于Bootstrap的轻量级、响应式前端后台管理框架,采用了主流的左右两栏式布局,使用了Html5+CSS3等现代技术,提供诸多可重新组合的UI组件。同时,遵循极简体验、简单灵活、兼容性好、自适应触屏手机的原则,面向所有层次的前后端程序,帮助企业极大的提高工作效率,节省开发成本,提升品牌形象。始于2018年初,为敏捷WEB应用开发和简化企业应用开发而诞生。由于页面是利用业余时间出于兴趣进行整合,请勿对它的品质太过于苛求。  ![](https://felixway.cn/usr/uploads/2018/08/20180806033102.jpg... 继续阅读 »