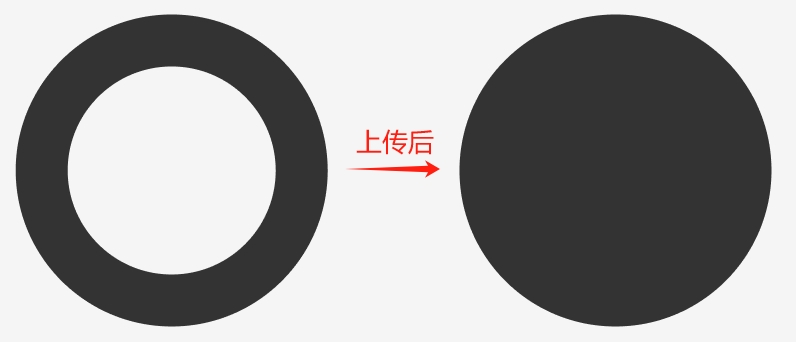
figma软件中绘制好图标导出为svg后,上传到iconfont后填充不对,如图:  经查询信息了解这是因为figma的填充模式为“even-odd”,iconfont识别不了这种格式。可以使用插件“Fill Rule Editor”对填充模式进行修改,插件介绍见:https://www.figma.com/community/plugin/771155994770327940/fill-rule-editor 安装“Fill Rule Editor”插件后并打开,选中图标内容(不是选中画板),此时插件面板会显示出图形各部分的填充模式,蓝色代表“...