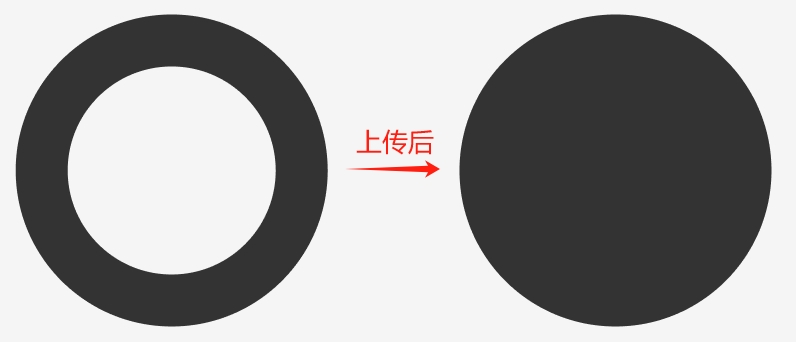
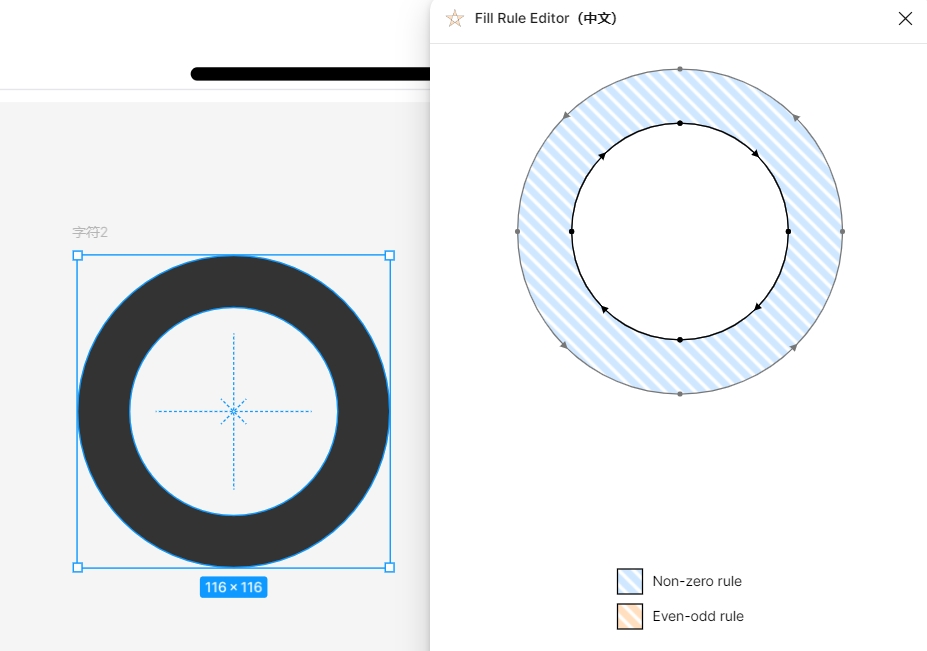
2024/08/31 WEB前端 2 Comments figma绘制svg上传iconfont实心问题解决 figma软件中绘制好图标导出为svg后,上传到iconfont后填充不对,如图:  <br> 经查询信息了解这是因为figma的填充模式为“even-odd”,iconfont识别不了这种格式。可以使用插件“Fill Rule Editor”对填充模式进行修改,插件介绍见:https://www.figma.com/community/plugin/771155994770327940/fill-rule-editor 安装“Fill Rule Editor”插件后并打开,选中图标内容(不是选中画板),此时插件面板会显示出图形各部分的填充模式,蓝色代表“Non-zero”,黄色代表“Even-odd”。在插件面板中单击填充或描边可更改图标外观,我们要的最终效果是一个蓝色版本的图标。如图:  再次导出svg并上传iconfont就正常了。 本文最后更新于 2024-08-31 10:56:31 并被添加「figma 产品原型」标签,已有 3840 位童鞋阅读过。 本文作者:未来往事 本文链接:https://felixway.cn/post/714.html 本站使用「署名 4.0 国际」创作共享协议,可自由转载、引用,但需署名作者且注明文章出处 相关文章 好用的产品原型/设计图绘制工具figma
你的博客真的专业性很强,每次进来后,不知道说点什么,着实看不懂,好尴尬
@Huo
以后写生活方面的 哈哈哈