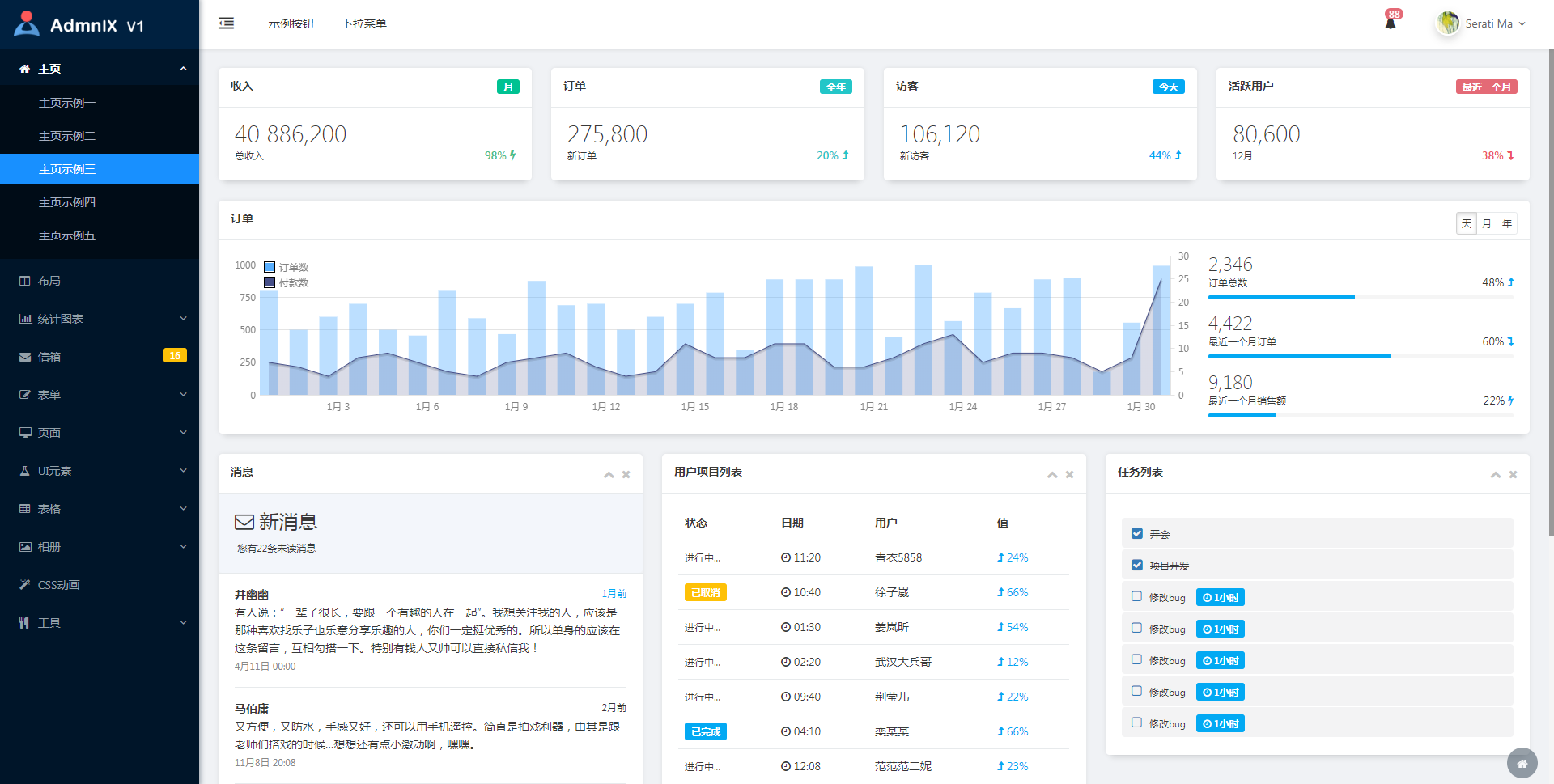
**AdmnIX**是一款基于Bootstrap的轻量级、响应式前端后台管理框架,采用了主流的左右两栏式布局,使用了Html5+CSS3等现代技术,提供诸多可重新组合的UI组件。同时,遵循极简体验、简单灵活、兼容性好、自适应触屏手机的原则,面向所有层次的前后端程序,帮助企业极大的提高工作效率,节省开发成本,提升品牌形象。始于2018年初,为敏捷WEB应用开发和简化企业应用开发而诞生。由于页面是利用业余时间出于兴趣进行整合,请勿对它的品质太过于苛求。  ![](https://felixway.cn/usr/uploads/2018/08/20180806033102.jpg...