jQuery图片裁剪插件Cropper
Cropper:一个简单的jQuery前端图片裁剪插件。
功能特性:
支持选项
支持方法
支持事件
支持触屏 (移动端)
支持缩放
支持旋转
支持翻转
支持 canvas
支持多个 croppers
跨浏览器支持
主要文件Main:
dist/
├── cropper.css ( 5 KB)
├── cropper.min.css ( 4 KB)
├── cropper.js (67 KB)
└── cropper.min.js (24 KB)
使用介绍:
略
已知问题:
1.关于getCroppedCanvas方法:canvas.drawImage API 在某些 Mac OS / iOS 浏览器上将会根据 EXIF 方向自动旋图片,所以输出的剪裁画布可能不正确。要修复这个问题,你需要上传剪裁的数据到服务器上完成剪裁的操作,查看例子:Crop Avatar。或者你也可以在使用 cropper 之前处理一下 EXIF方向。
PS:cropper EXIF照片旋转方向前端处理方法参考:
(a)Exif.js读取图像的元数据
(b)利用exif.js解决IOS系统手机上传竖拍照片旋转90度问题
(c)H5中图片上传的那些坑
2.已知的 iOS 资源限制: 由于 IOS 设备会限制内存,浏览器也许会在你剪裁一张大图(iPhone 相机分辨率)的时候崩溃掉。要避免这个问题,你需要在使用 cropper 之前重置图片大小(小于1024 px,如使用localResizeIMG4压缩图片)。
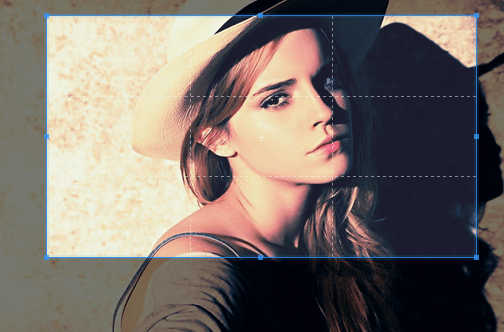
Demo案例参考:
本站Demo参考-建议使用手机浏览器打开测试
官方网站Demo
本文重点参考资料:
Cropper前端图片裁切插件
插件官方github
不依赖jQuery的Cropper版本-官方github
本文作者:未来往事
本站使用「署名 4.0 国际」创作共享协议,可自由转载、引用,但需署名作者且注明文章出处
此处评论已关闭